Save a row, column or module for rapid, ease of re-use in Beaver Builder
Often, creating a website involves re-use of content across one or more pages or posts; sometimes the majority of your website. To name just three examples:
- A series of logos representing businesses you’ve been featured with;
- A series of customer testimonials;
- A series of featured blog posts;
Even as Beaver Builder provides for rapid, drag-and-drop placement of text, headings, images and more, replicating a change to these sorts of content across multiple areas of your website can be tedious and error-prone work.
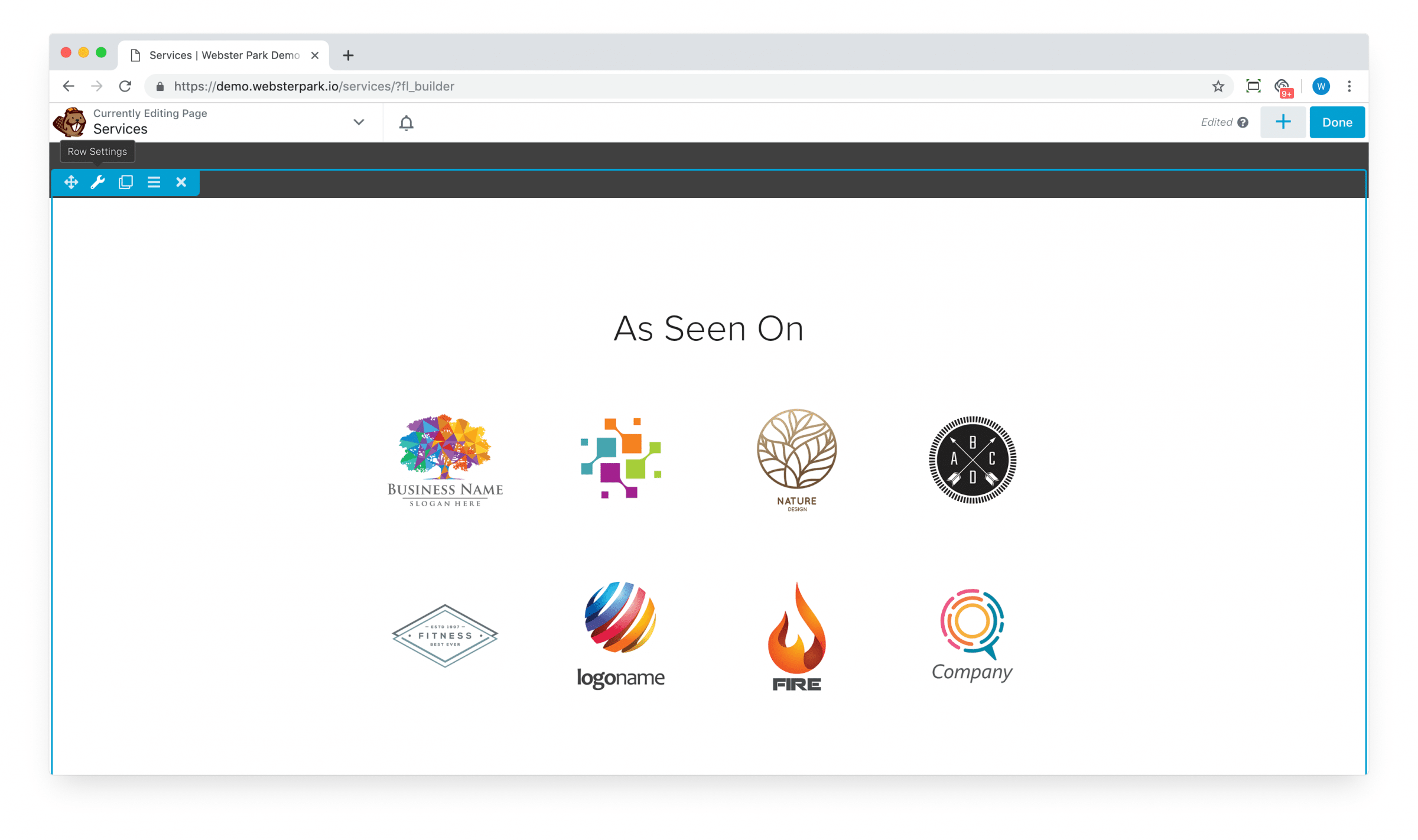
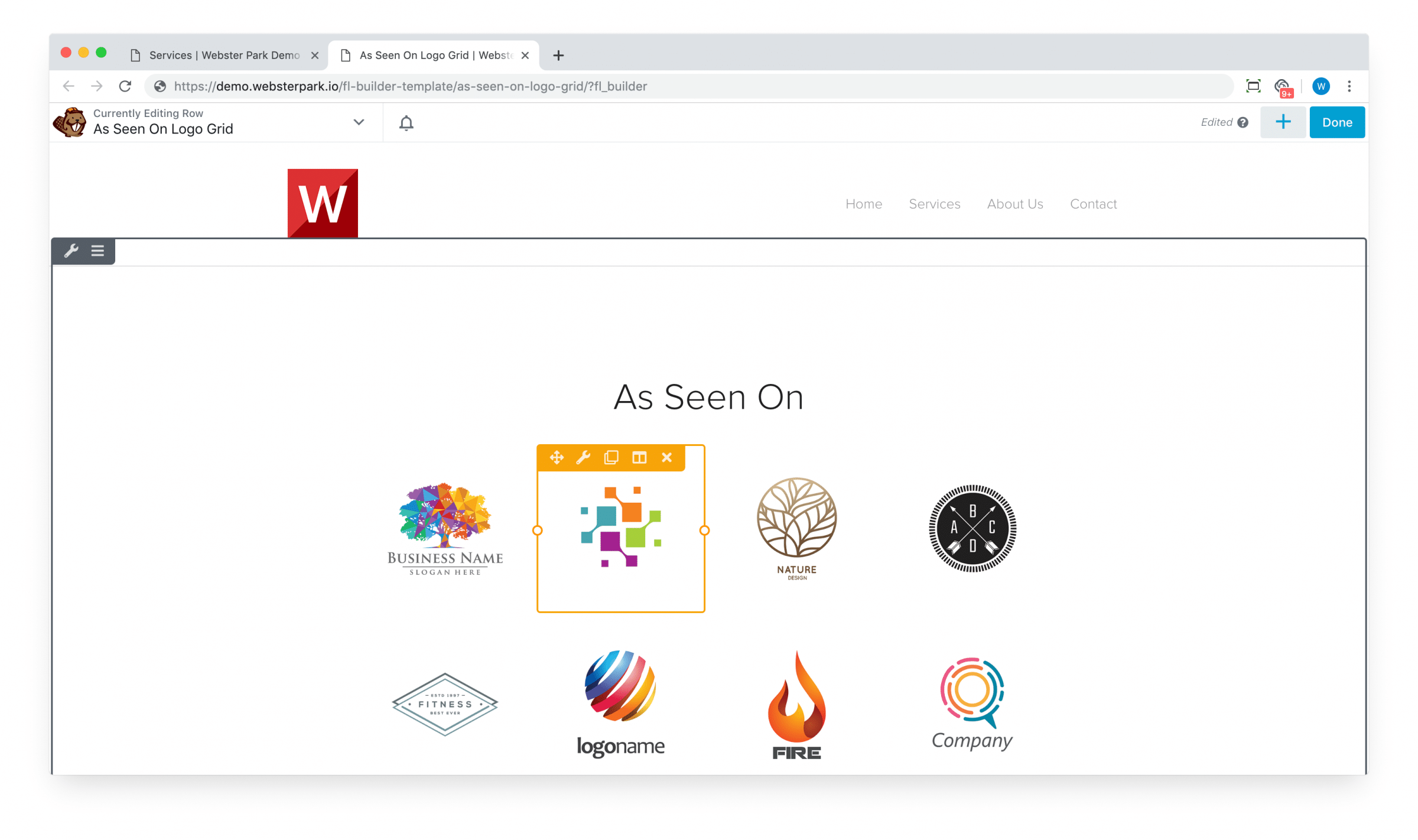
Suppose you’ve created an “As Seen On” logo carousel, consisting of eight different businesses who’ve featured your work.
Next, imagine wanting to place a copy of this carousel on your services page, your about page and in your checkout.
Finally, imagine having to add a new logo, remove a logo or re-order the logos, not once, but three times; each and every time you need to make a change.
We’re big believers in the DRY principle; “don’t repeat yourself.” In other words, wouldn’t it be nice if you could create a single copy of this content and re-deploy it as needed?
Fortunately, Beaver Builder makes it easy to save a Row, a Column or even a Module and re-deploy it across multiple areas of your website.
Returning to the example of our “as seen on” logo grid: because this is a series of modules (currently, eight images and a heading), it would make the most sense to save as a complete row.

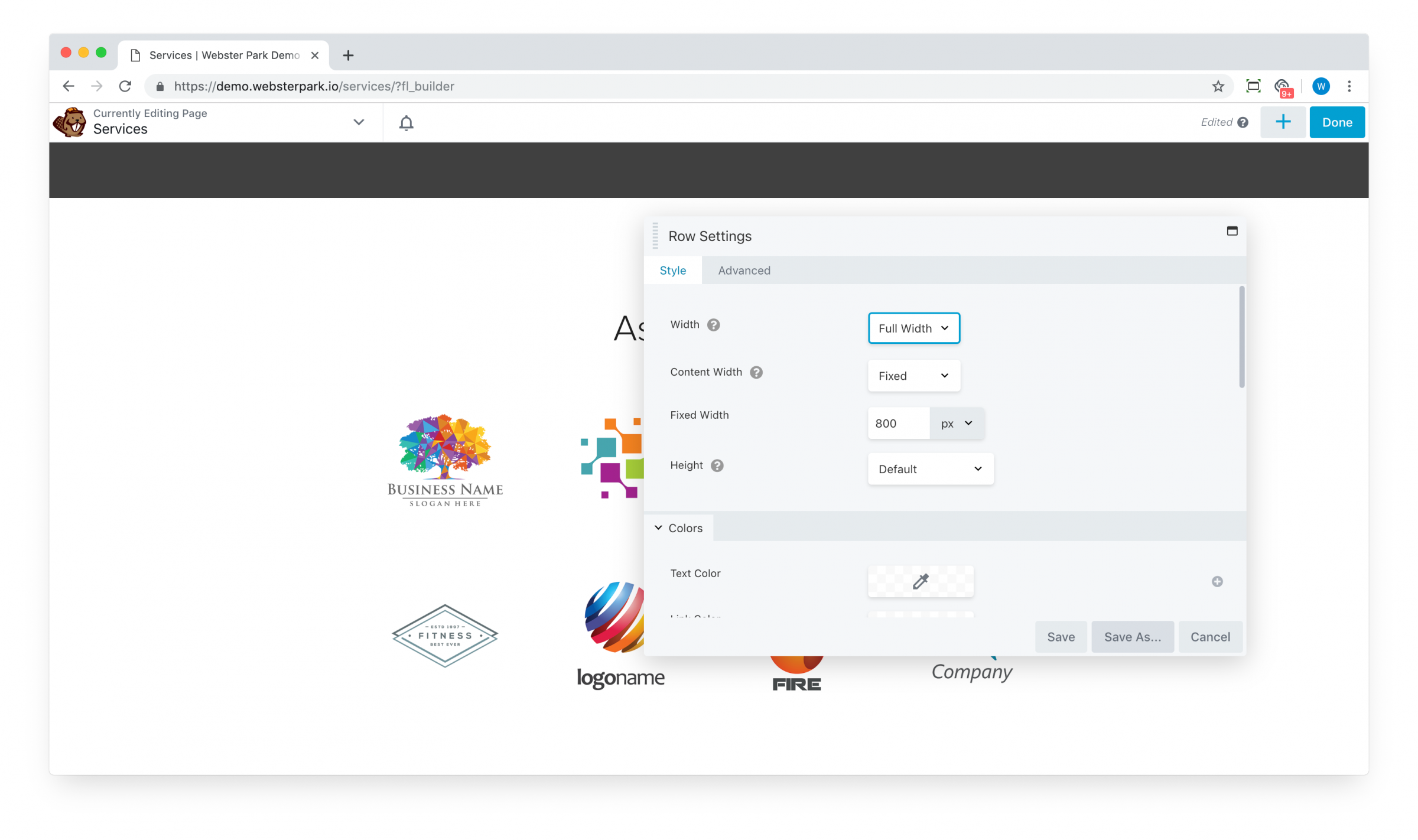
Begin with clicking the wrench icon to edit the row; rather than click Save, click Save As:

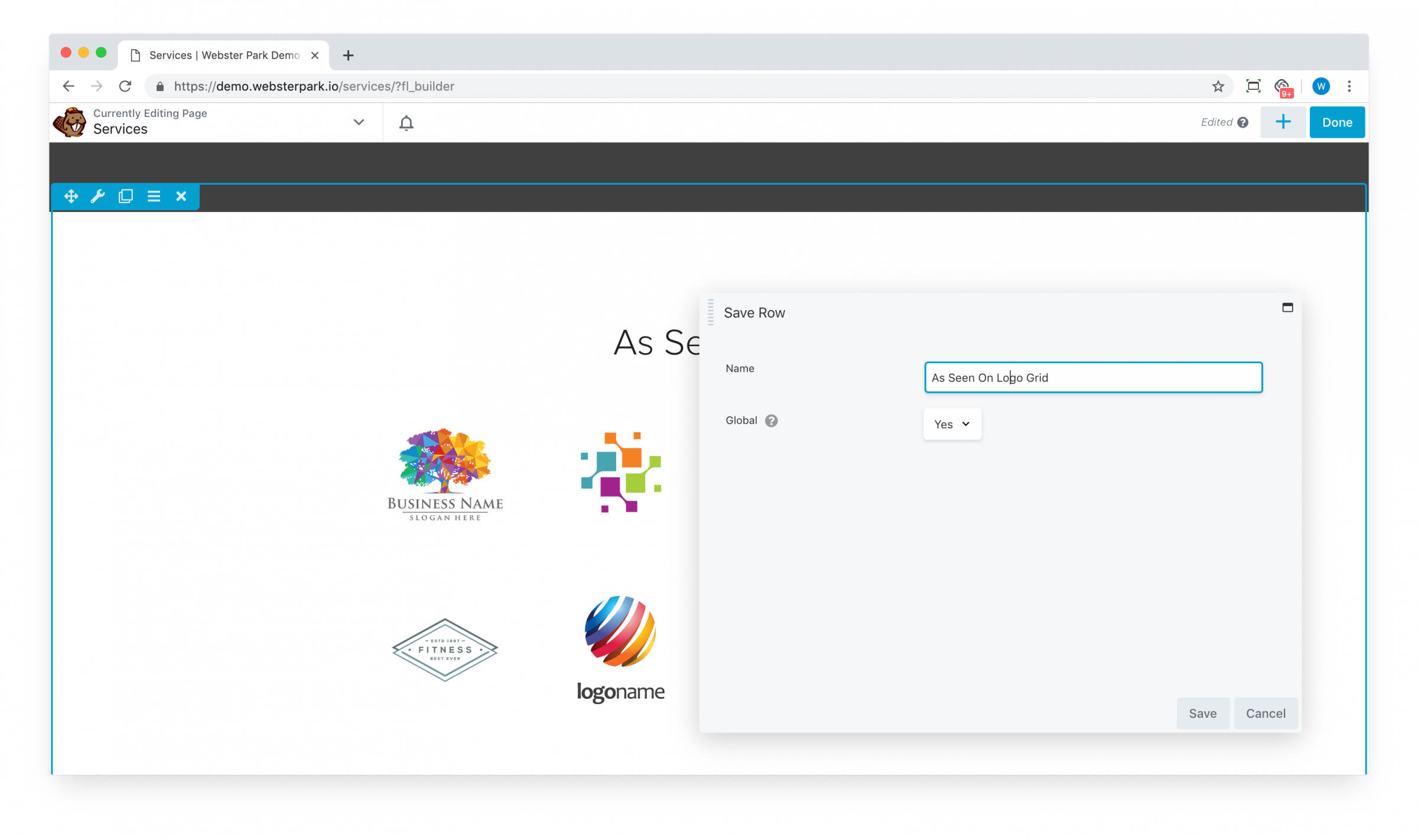
Give your row a descriptive name …

Before hitting Save, take a moment to review the “Global” setting.
When you save content as Global, that means that whenever you edit any subsequent placement of that content, you’ll edit the master source copy.
The global setting is perfect for our logo grid: chances are, if you remove a logo or add a new one, you’d want to do that once and then have the builder replicate that change to every instance of the grid across your website.
Conversely, we sometimes save a block of content with the intent to preserve its formatting but to adjust its content each time we deploy it. In such circumstances, it’s usually better to make that saved content not global.
(Note: you can still “edit” a one-off copy of your global content; simply deploy the global content, then Duplicate it. Your “duplicated” copy will no longer be tied to the original source and can be edited as standalone content.)
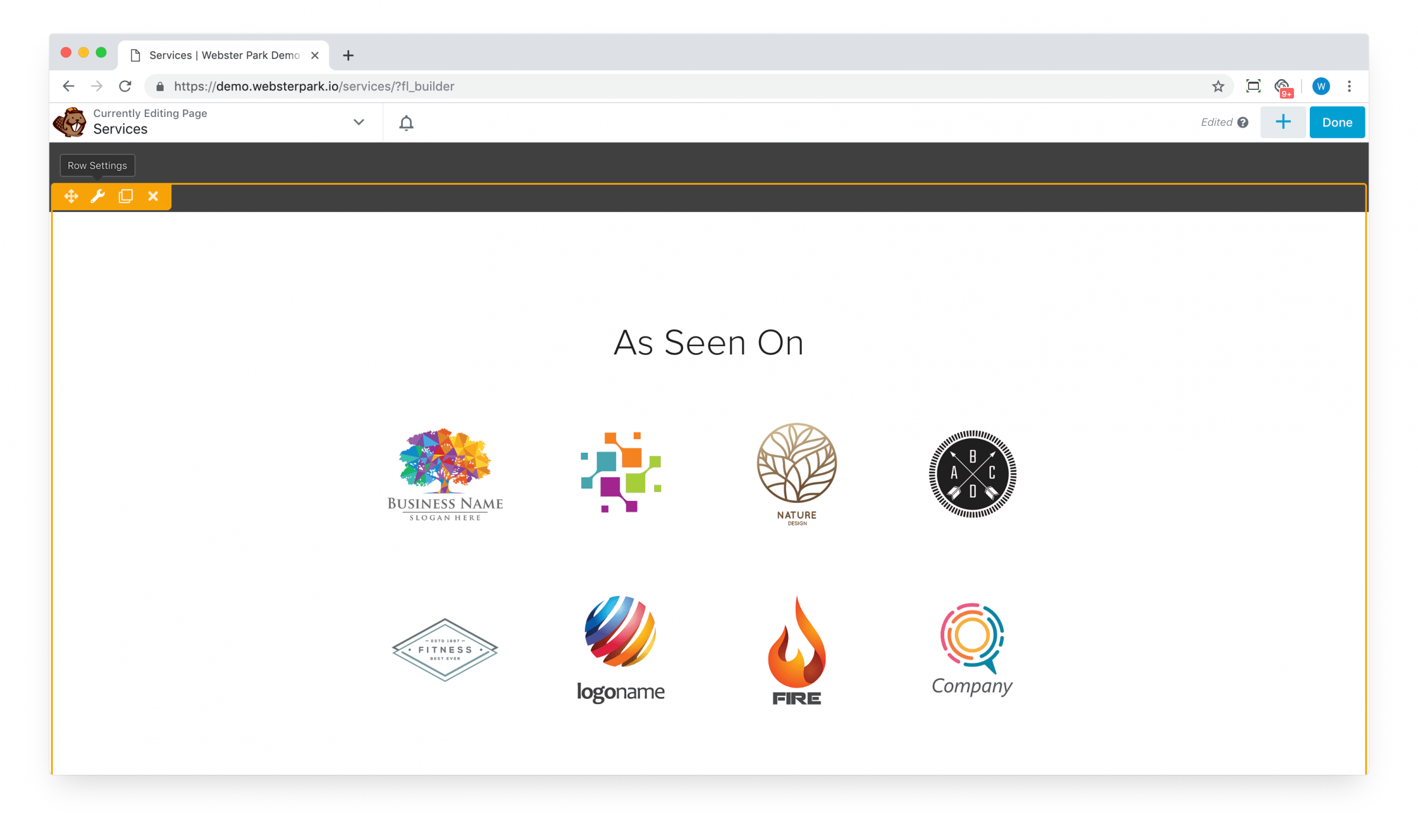
Once you’re satisfied, click Save. Note that now, your content is encased in an orange selector, instead of the traditional blue:

If your content has been saved as Global, then clicking the wrench to edit it will take you to a new tab in which you can edit the master copy:

Once you’re finished, be sure to Publish your work.
For this example, we’ll now navigate to our “About Us” page to place the same “as seen on” logo grid here as well.
Simply open up the builder and click over to the Saved tab:

Drag and drop, just like you would any other content, and viola:

Be sure to check out our tutorial on creating a hero image for another use of saved content in Beaver Builder.